Uygulamaların yapım sürecinde Netbeans IDE kullanacağım. Öncelikle aşağıda görüldüğü gibi Maven tabanlı web projesi oluşturuyoruz. Neden Maven tabanlı derseniz ilerde kullanacağımız bağımlılıkarı yani Dependency' leri projeye dahil ederken bize yeteri kadar kolaylık sağlıyor.
Sunucu olarak Apache TomCat or TomEE kullanacağım.
İlk olarak RestEasy kütüphanesini projemize dahil ediyoruz. İncelemek isterseniz bu kütüphaneyi http://resteasy.jboss.org adresten inceleyebilirsiniz.
Projemizin Project File klasörü altında olan pom.xml daosyasını açıp bağımlılıklarımızı ekliyoruz.
<!-- https://mvnrepository.com/artifact/org.jboss.resteasy/resteasy-jaxrs -->
<dependency>
<groupId>org.jboss.resteasy</groupId>
<artifactId>resteasy-jaxrs</artifactId>
<version>3.1.0.Final</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.jboss.resteasy/resteasy-servlet-initializer -->
<dependency>
<groupId>org.jboss.resteasy</groupId>
<artifactId>resteasy-servlet-initializer</artifactId>
<version>3.1.0.Final</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.jboss.resteasy/resteasy-jackson-provider -->
<dependency>
<groupId>org.jboss.resteasy</groupId>
<artifactId>resteasy-jackson-provider</artifactId>
<version>3.1.0.Final</version>
</dependency>
Bağımlılıklarımızı ekledikten sonra projemizi Clean and Build edersek gerekli jar dosyalarını maven indirip proje classpath' ine koyacaktır.
@GET
JSON Uygulaması(@GET)
Source Packages klasörü altında Application adında bir package oluşturup içinde ApplicationClass adınıda yeni bir class oluşturuyoruz. Bu classımız Application sınıfında kalıtılacaktır. Kod yapısı aşağıdaki gibidir.
@Application("rootService") notasyanu ne diye sorarsanız bizim projemizin url kısmının kökü yani başı diyebiliriz. İlerki bölümlerde görüntülü olarak paylaşacağım.
Burdaki işlemlerimiz bittikten sonra yeni bir paket oluşturalım ve adı Pojo olsun. İçerisinde Person.java adında yeni bir sınıf oluşturuyoruz.
Person.java
package pojo;
public class Person {
String name;
String surname;
String city;
String country;
public String getName() {
return name;
}
public void setName(String name) {
this.name= name;
}
public String getSurname() {
return surname;
}
public void setSurname(String surname) {
this.surname= surname;
}
public String getCity() {
return city;
}
public void setCity(String city) {
this.city= city;
}
public String getCountry() {
return country;
}
public void setCountry(String country) {
this.country= country;
}
}
Sınıfımıza değişkenler tanımlayıp get- set medotlarını oluşturduk. Şimdi getExample adında bir paket oluşturup İçerisinde GetExampleJson.java sınıfını oluşturuyoruz.
GetExampleJson.java
package getExample;
import pojo.Person;
import java.util.ArrayList;
import java.util.List;
import javax.ws.rs.GET;
import javax.ws.rs.Path;
import javax.ws.rs.Produces;
import javax.ws.rs.core.MediaType;
@Path("/getExample") /* getExample ve altındaki url isteklerini bu sınıf karşılar */
public class GetExampleJson {
@GET /*Web servisimize veri sunar*/
@Produces(MediaType.APPLICATION_JSON) /*Hangi tip veri döneceğini ayarladık*/
@Path("/getJsonValue") /* */
public Person getJsonValue(){
Person person = new Person();
person.setName("Burhan");
person.setSurname("Arslan");
person.setCity("Istanbul");
person.setCountry("Turkiye");
return person;
}
}
Şimdi uygulamamızı çalıştırıyoruz. İlk önce karşımızı aşağıda görüldüğü gibi boş bir sayfa dönecektir.
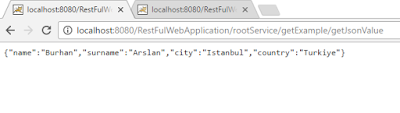
Biz burda url adresimizi sırasıyla @Application("rootService") +@Path("/getExample") + @Path("/getJsonValue") notasyonlarını ekliyoruz ve enter diyip adrese gidiyoruz.
Karşımıza JSON formatında web servisimizden veri aldık.
XML Uygulaması(@GET)
GetExampleWithXmlOutput.java sınıfı oluşturup xml işlemlerini bu sınıfta uyguladım. Dilerseniz tek bir sınıf altında diğer işlemleride uygulayabilirdik.
public class GetExampleWithXmlOutput {
@GET
@Produces(MediaType.APPLICATION_XML)
@Path("/getPersonasXml")
public PersonXml getPersonasXml(){
PersonXml personxml = new PersonXml();
personxml .setName("Burhan");
personxml .setSurname("Arslan");
personxml .setCity("Istanbul");
personxml .setCountry("Turkiye");
return personxml;}
adresimize sırasıyla @Application("rootService") +@Path("/xmlOutput") + @Path("/getPersonasXml") notasyonlarını ekliyoruz ve enter diyip adrese gidiyoruz. Web servicimiz ile xml veri formatındaki verilerimizi elde ettik.
@POST
JSON Uygulaması(@Post)
Post işlemlerimizi yapacağımız postExample adında yeni bir paket ve içerisinde PostExampleClass.java adında yeni bir sınıf oluşturuyoruz. Json ve xml formatındaki post işlemlerini bu sınıf içerisinde uygulayacağım. Dilerseniz siz farklı sınıflar içerisinde uygulayabilirsiniz.
@Path("/postExample")
public class PostExampleClass {
@POST
@Consumes(MediaType.APPLICATION_JSON)
@Path("/postAValue")
public void postAValueMetod(PersonXml person) {
System.out.println(person.getName());
System.out.println(person.getSurname());
System.out.println(person.getCity());
System.out.println(person.getCountry());
}
// XML FORMATI
@POST
@Consumes(MediaType.APPLICATION_XML)
@Produces(MediaType.APPLICATION_XML)
@Path("/postAValuegeribildirimliXml")
public PersonXml personInXml(PersonXml person) {
System.out.println(person.getName());
System.out.println(person.getSurname());
System.out.println(person.getCity());
System.out.println(person.getCountry());
return person;
}
Sırasıyla değinecek olursan ilk olarak Json verilerimiz post edeceğiz. Bunun için öncelikle Json formatında post edebilmemiz için elimizde json formatında veri olması gerekli.
Uygulamayı çalıştırdıktan sonra aşağıdaki gibi url adresimizi girersek json verilerimize tektrar ulşaşıp tekrar kullanmak için kopyalıyoruz.
Şimdi bu veriler Postman yardımyla bu verileri uygulamamıza göndereceğiz. Postmanı Buradan indirip kullanabilirsiniz.
Aşağıdaki gibi postman özelliklerini belirleyip gerekli ayarları yapıyoruz.
Sağ üstte sent butonuna basınca Netbeans üzerinde output üzerinde verilerimiz aşağıdaki gibiyse post işlemimiz gerçekleşmiştir.